 On free Edublogs blogs you need to follow the instructions below for adding ClustrMaps to your sidebar using a text widget!
On free Edublogs blogs you need to follow the instructions below for adding ClustrMaps to your sidebar using a text widget!
This involves grabbing the HTML embed code from the ClustrMaps website and adding it to a text widget in your blog sidebar.
NOTE:
- Edublogs Pro and Campus users can use the ClustrMaps widget to add a ClustrMaps to their blog sidebar.
- The ClustrMaps widget is designed to provide a quick and easy way of adding a ClustrMaps to your blog sidebar without having to grab the HTML embed code from the ClustrMaps website.
- It’s as simple as adding your email address and agreeing to ClustrMaps terms & conditions!
About ClustrMaps
 ClustrMaps is a popular widget for class and student blogs because it reminds students that they are part of a global audience and demonstrates how connected we all are. Students love seeing the red dots grow as their readers, from around the World, visit their blog.
ClustrMaps is a popular widget for class and student blogs because it reminds students that they are part of a global audience and demonstrates how connected we all are. Students love seeing the red dots grow as their readers, from around the World, visit their blog.
Creating Your ClustrMaps
- Go to ClustrMaps.
- Enter your blog URL (e.g. your blog URL should look similar like this http://theedublogger.edublogs.org/) and email address then click on Make My Map.
![signup Image of signing up for ClustrMaps]()
- Copy the HTML code for Option A.
![Image of clustrmaps code Image of clustrmaps code]()
Adding The ClustrMap To Your Blog Sidebar
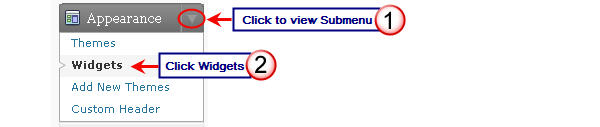
- Go to Appearance > Widgets in your Dashboard
![Image of widgets menu Image of widgets menu]()
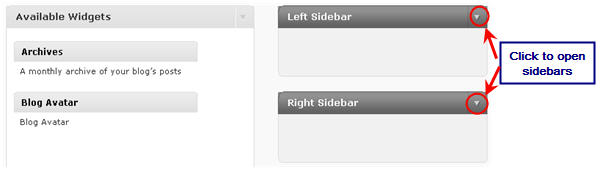
- Click on the desired Sidebar to expand (so you can add the widgets) NOTE: In new blogs sidebars in your dashboard are empty and adding widgets automatically removes the default Edublogs widgets
![Image of opening sidebars Image of opening sidebars]()
- To add a text widget, drag it from the Available Widgets or Inactive Widgets areas on the left into the Sidebar area on the right
![Image of adding a text widget Image of adding a text widget]()
- Drop the widget when you see a dashed line appear – this indicates the widget is in place
![Image of dropping text widget Image of dropping text widget]()
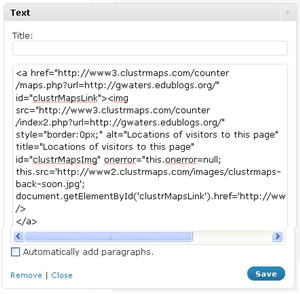
- The widget will automatically open — just add the HTML code from Clustrmaps, click Save and then Close. (If you have trouble with the text widget or it doesn’t open — try changing your theme just in case there is an issue with it).
![Image of adding ClustrMaps HTML code to widget Image of adding ClustrMaps HTML code to widget]()
- You should now see your ClustrMaps in your blog sidebar and the dots will start appearing after 24 hours.
Tips:
- If you need to grab new HTML embed code for your ClustrMaps just log into your ClustrMaps Admin area using your blog URL and password (sent in the original signup email from ClustrMaps).
- Remember if you are an Edublogs Pro or Campus user you need to follow these instructions to add the ClustrMaps Widget to your blog sidebar.